「ホームページ・ビルダー」シリーズは、インターネット黎明期からあるWebサイト作成ツールとして、名前を知っている人はかなり多いのではないでしょうか。現在はジャストシステムが開発・販売を手がけており、毎年バージョンアップを重ねています。「初心者向け」の印象が強い同シリーズですが、近年はセマンティックWebやスマートフォン、SNSなど最新のWebトレンドへの対応が積極的に行なわれているのも特長。個人向けとしてだけではなく、SOHO/中小規模の企業でも実用的に使えるツールとして進化をとげています。
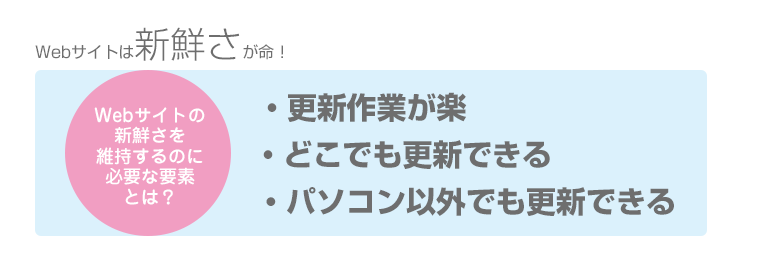
そんなシリーズの最新版「ホームページ・ビルダー17」が10月5日(金)に発売されます。今回の目玉となる新機能はWordPress対応で、ブログのように更新しやすいWebサイトを簡単に作れるようになりました。これにより、パソコンからでもスマートフォンからでも、インターネットが使える環境であれば、Webサイト更新が可能に。ひとつのWebサイトを誰でも更新できるので、Webサイト運営自体もしやすくなり、常に新鮮なWebサイトを維持できます。
-

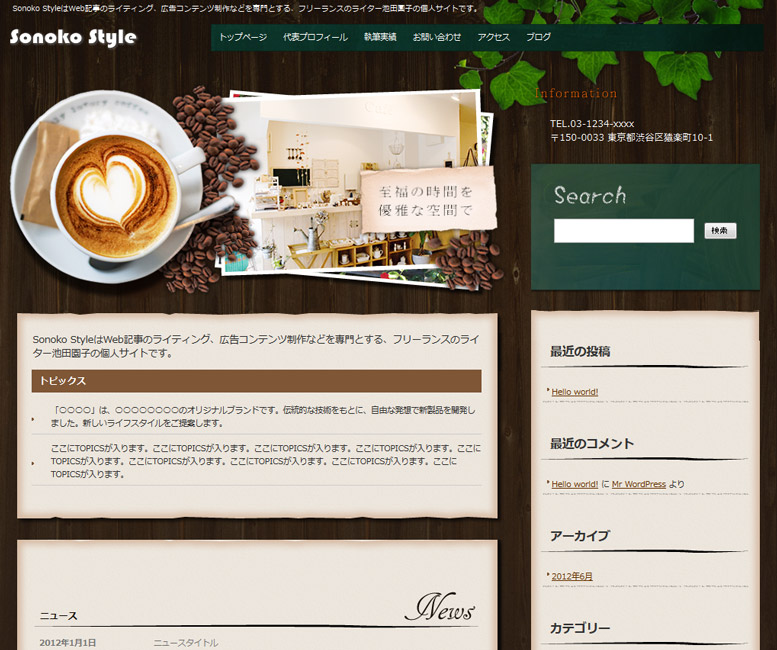
「ホームページ・ビルダー17」は従来からの「簡単に作れる」という特長はそのままに、
新機能のCMS(WordPress)連携により、作成したサイトをより維持・管理しやすくなっています
今回は、中小企業やSOHOユーザー、個人事業主などにおすすめのビジネス向けテンプレートが充実した「ホームページ・ビルダー17 ビジネスパック」を試用してみました。
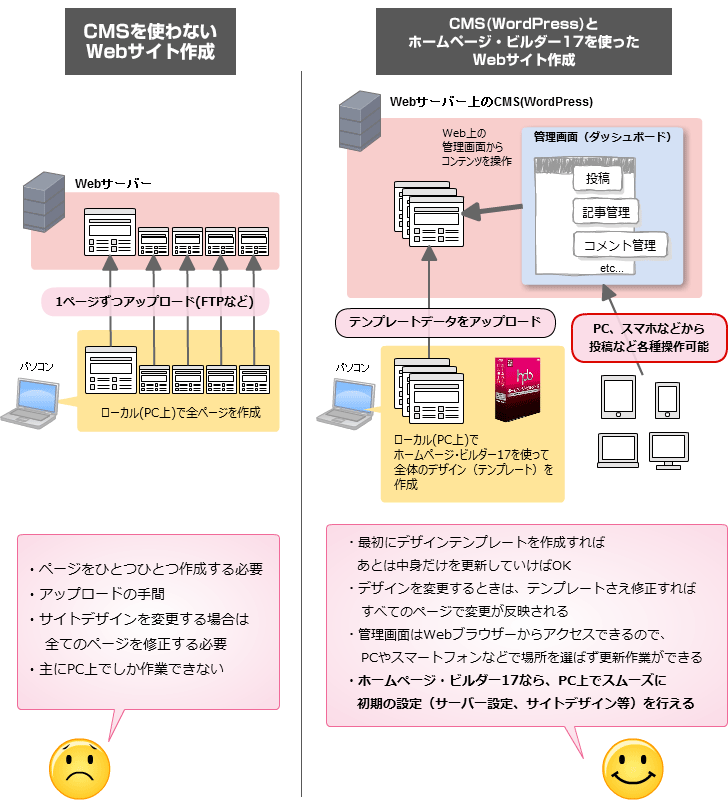
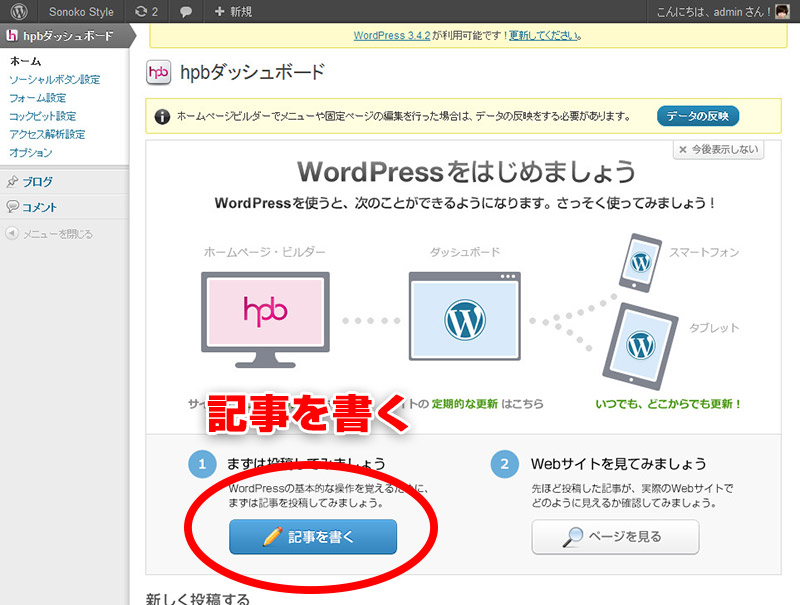
誰でも簡単にCMSが使える。CMSを使うと更新が楽になる!

「ホームページ・ビルダー17」のWordPress連携機能を使ったWebサイト構築を試してみます
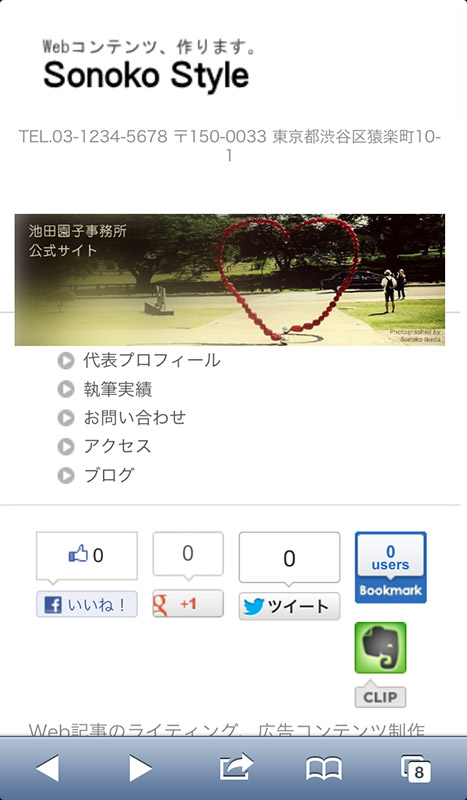
今回は、ホームページ・ビルダー17で私の仕事用Webサイトを作成してみたいと思います。いきなり私事で恐縮ですが、2月に独立してフリーライターとなった私。Web媒体を中心に複数のメディアで記事を書いたり、広告に関する仕事を手がけています。独立後からしばらくバタバタしてしまい、仕事用の公式Webサイトを作る機会を失っていたところでした。
フリーのライターとしては、Webサイトを持っていないと執筆記事の署名から誘導するリンク先がありませんし、私がどのような人間で、どのような仕事実績があるかということがわかるWebサイトがあったほうが、お仕事も増えるはず。もっともっと仕事の幅を広げていきたい人やお店は、Webサイトを開設することがその第1歩となるのではないでしょうか。
というわけで、まずはどのようなWebサイトにするのかを考えてみます。内容は、仕事実績、執筆している媒体を中心に紹介することで、訪れてくれる人へ、自分のできることやできそうなことをアピールしたいところです。目指すのは「フリーライターとしてのポートフォリオ」となる公式Webサイト。プロフィールや執筆実績、問い合わせフォーム、最新ニュースを届けるブログなどは、必須項目として入れたいと思います。
また、Webサイトを作成したらそれだけで満足せず、定期的な更新も行ないたいところです。というのも、新しい情報がないとWebサイトを訪れる理由はあまりありません。たとえばメーカーさんなら新製品の紹介ページは素早く、こまめに更新するのを習慣化したいもの。せっかく製品に興味を持って公式Webサイトに来てくれた人を逃がしてしまうなんて、とてももったいない。
では、更新しやすいWebサイトを作るには、どうすれば良いのでしょうか。その答えのひとつが、CMS(コンテンツマネージメントシステム)です。
CMSという言葉が聞き慣れないという方もいるかと思うので、ここでCMSについておさらいしておきましょう。CMSとはその名のとおり、Webサイトのコンテンツを管理するシステムのこと。多くの人が使用している「ブログ」のサービスもCMSの1種です。
CMSを使わないWebサイトを作ったり更新したりするときには、HTMLを作成し、それをサーバーにアップロードするという作業が必要でした。しかし、CMSを用いれば、Webブラウザー上だけで更新することが可能になりました。
そんなCMSの代表例ともいえるのがWordPress。ブログ感覚で手軽にページを更新でき、デザイン変更がしやすく、特殊な機能を追加するプラグインも豊富で、ブログや個人Webサイト、企業、ショップのWebサイトなど、幅広い領域で使われています。一度設置を完了すると、パソコンからでもスマートフォンからでも、簡単にWebサイトの変更や更新ができます。Webサイトの更新がとても簡単に、どこでも行えるようになるわけです。
ただ、WordPressをサーバーに設置したり、各種設定をしたり、はたまたデザインをカスタマイズしたり……というのは、HTML、CSS、PHP、サーバーなどの知識をある程度持っていないと、なかなか難しいものでした。とは言っても新鮮で魅力的なWebサイトを作るなら、やはりCMSを使いたいですよね。それほど詳しくない人はどうすればいいの……? と、いう方への救いの手が、今回のホームページ・ビルダー17です。
ホームページ・ビルダー17には、WordPressのサーバーへの設置や、デザインカスタマイズを簡単に行える連携機能が新たに追加されており、専門知識が無い方も手軽にWordPressを使用開始できるようになっています。
さらに、ジャストシステムが提供するホスティングサービスである「ホームページ・ビルダーサービス」を併用すれば、ドメイン取得、サーバーの確保・設定、WordPressの設置まで、あっという間に完了してしまうのだとか。
私は以前、個人的にWordPressを使ってWebサイトを作った経験がありますが、とても苦労しましたし、未だにわからないことも多いので、ありがたく「ホームページ・ビルダー17 + ホームページ・ビルダーサービス」に頼ることにしました。
ウィザードを進めていくだけでWordPressサイトを構築
今回私が使用したのは「ホームページ・ビルダー17 ビジネスパック(2万7825円)」です。ビジネスパックには、ビジネスWebサイト専用のデザインテンプレートが豊富に入っています。SOHO/中小企業や個人店舗のWebサイトを作りたい人には最適なパッケージです。
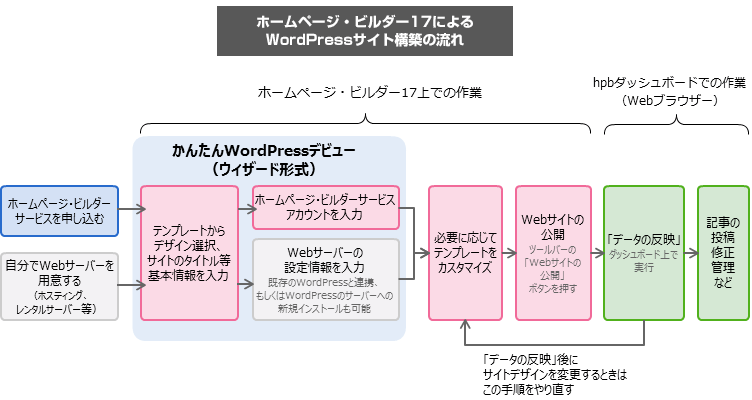
では最初に、ホームページ・ビルダー17を使ったWordPressサイト構築の流れをおおまかに図にしてみると、下記のようになります。
まず、ホームページ・ビルダーを使ってWordPressサイトを公開するために、ジャストシステムが運営するホスティングサービス「ホームページ・ビルダー サービス」に申し込みます。もちろん、自分で別途WordPress用のサーバーやドメインを用意することもできますが、ホームページ・ビルダー サービスを利用すれば、サーバーの契約・ドメイン取得等が一括で行える上に、ソフト上での転送設定などが不要になります。
独自ドメインの取得は、月1480円〜(ぴったり10GBプランまたはたっぷり50GBプランなど)の利用料金に含まれていてお得。なるべく簡単な工程で進めたい、Webサイトをスピーディに開設したい、そもそもあまりサーバー周りの知識に詳しくないといったタイプの人に、ホームページ・ビルダー サービスはおすすめです。
私は50GBプランを申し込むことにしました。初期費用は無料で、月額利用料金は3480円ですが、今ならキャンペーン実施中のため、6カ月間無料で使えるそうです。登録は15分もあればできてしまいます。1時間程度で「設定が完了しました」という旨の連絡がメールで届くので、それから作業を開始しましょう。
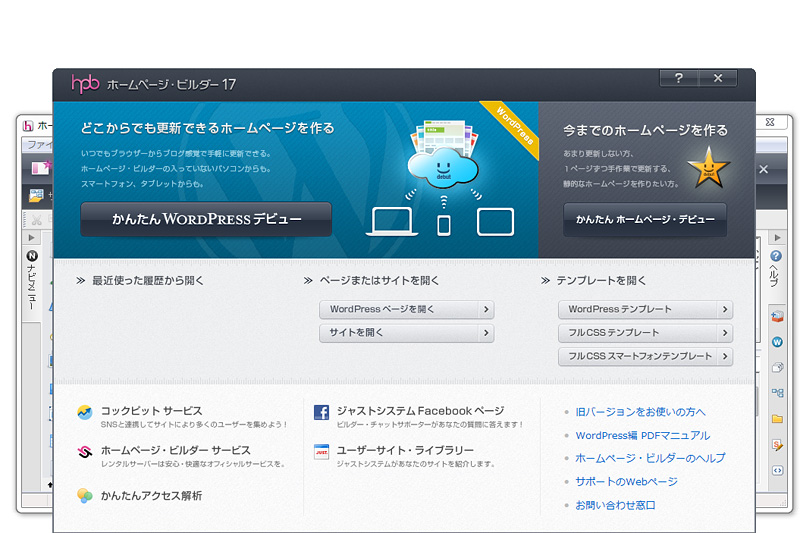
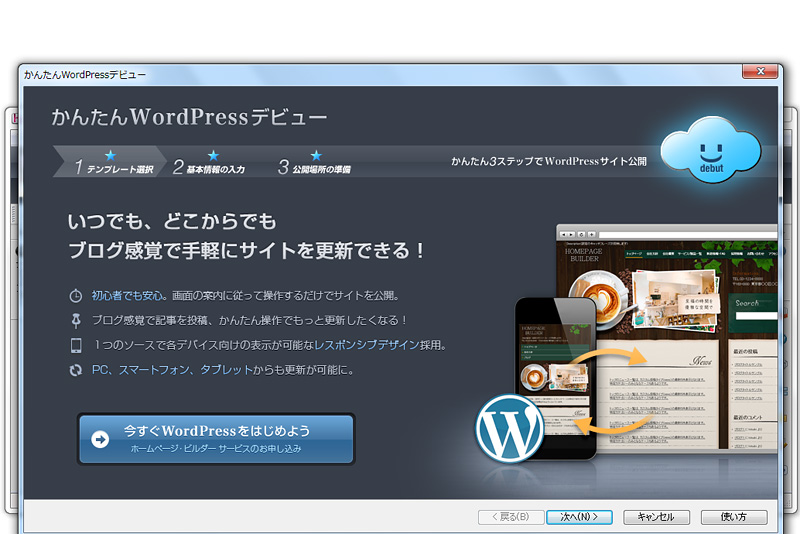
準備が整ったところで、Webサイトの作成スタートです。ホームページ・ビルダー17を起動すると、WordPress連携用の画面が立ち上がります。そこで「かんたんWordPressデビュー」を選択します。ここですることは、テンプレート選び、基本情報入力、Webサイト公開設定の3つ。とてもシンプルですよね。
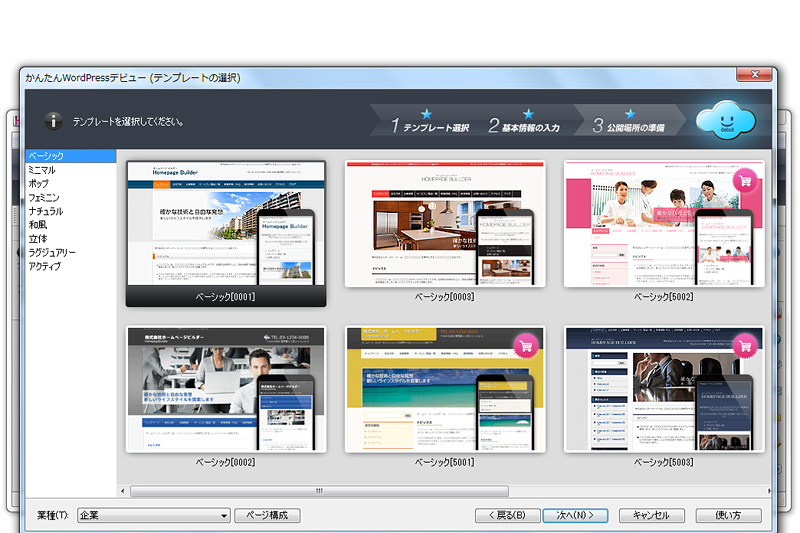
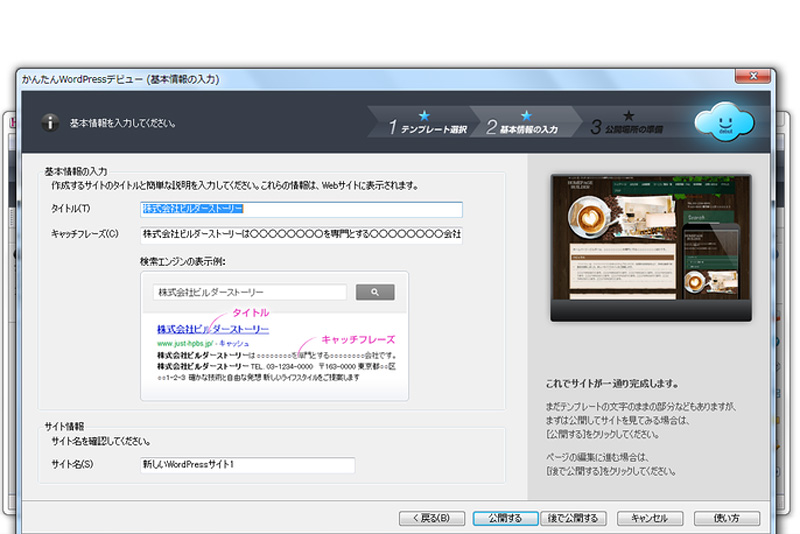
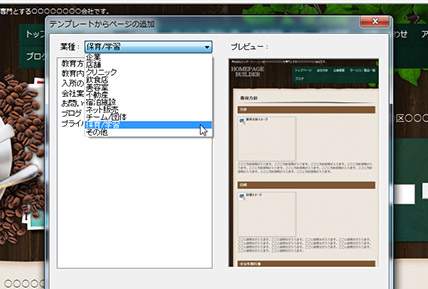
最初に、50種類ものテンプレートから好きなものを選びます。次にWebサイトのタイトル、検索結果に表示されるWebサイト説明文を入力。
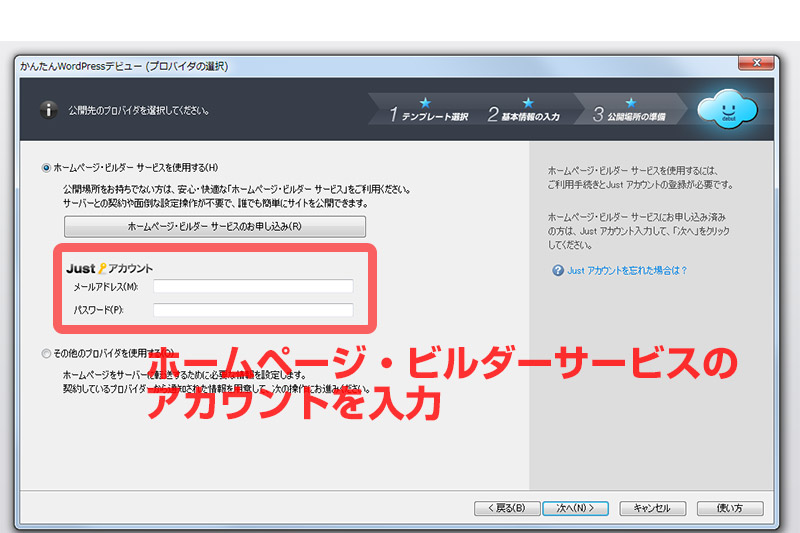
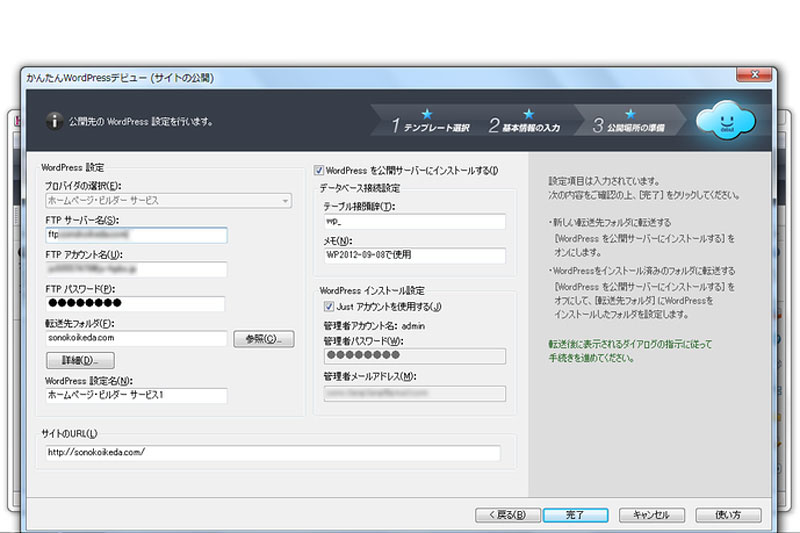
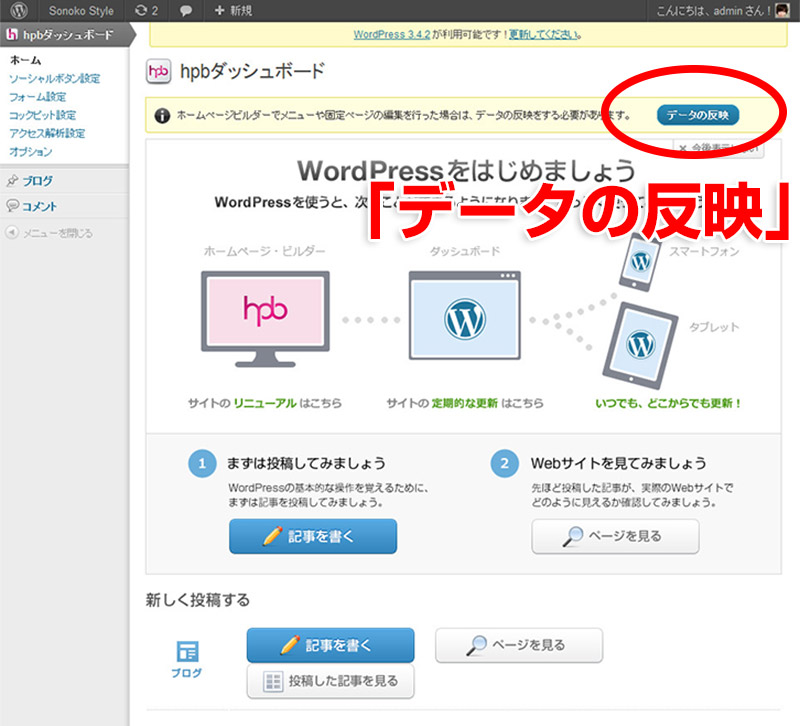
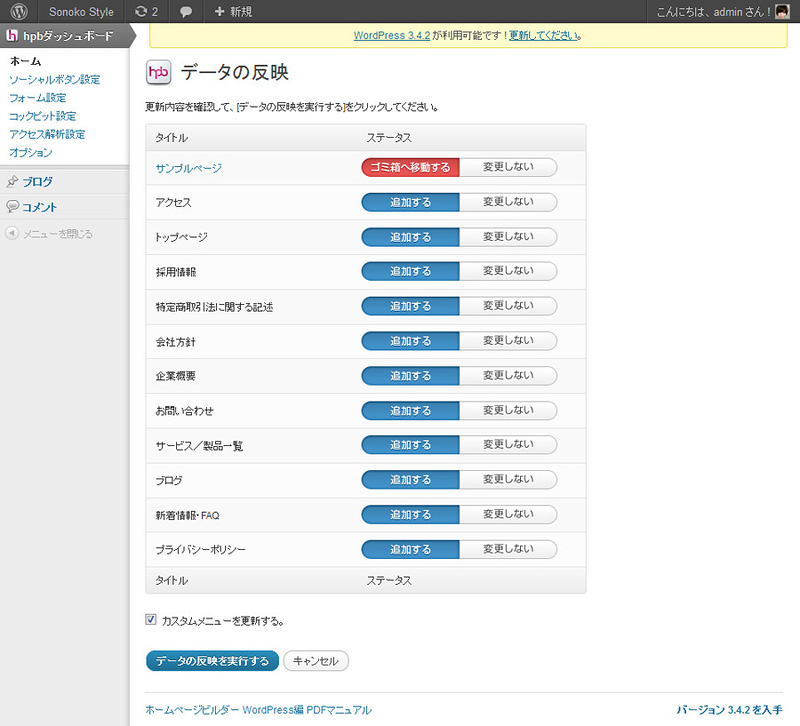
これらの登録が完了したら、Webサイトの公開設定を行います。とはいっても、ホームページ・ビルダーサービスを申し込んだ際のアカウントを入力すれば、FTP設定、WordPress連携は自動的に設定してくれているため、さまざまな難しい設定に悩む必要はありません。それが終わったあとは、WordPressの管理画面にログインし、WordPress内で「データの反映」操作を行います。
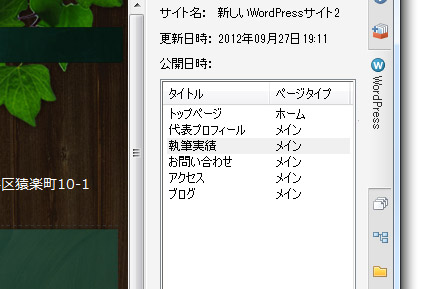
ここまでの作業はものの1時間もかかりません。こんなに早くできるなんて……と驚いてしまいます。昔マニュアル本とにらめっこしながら、WordPressと格闘していたときには、今の10倍くらい時間がかかったような記憶があります。ただ、現状ではテンプレートがデフォルトの状態のままとなっています。メインナビゲーション(ページの一覧)には、会社方針、企業概要、サービス/製品一覧などが入っていますが、私の作りたいWebサイトにとっては不要なものや、追加したページもあります。それらはホームページ・ビルダー17の画面から編集して、削除したり新たな項目を追加したりと、好みや必要度に応じてカスタマイズできます。私はトップページ、代表プロフィール、執筆実績、お問い合わせ、アクセス、ブログに絞りました。
メインナビゲーションが完成したら、各ページを作る作業へと入ります。写真を入れたり、リンクを追加したりなど、シンプルなものを作るよう意識します。あまりにゴチャゴチャしていても、見にくくなってしまうためよくありません。
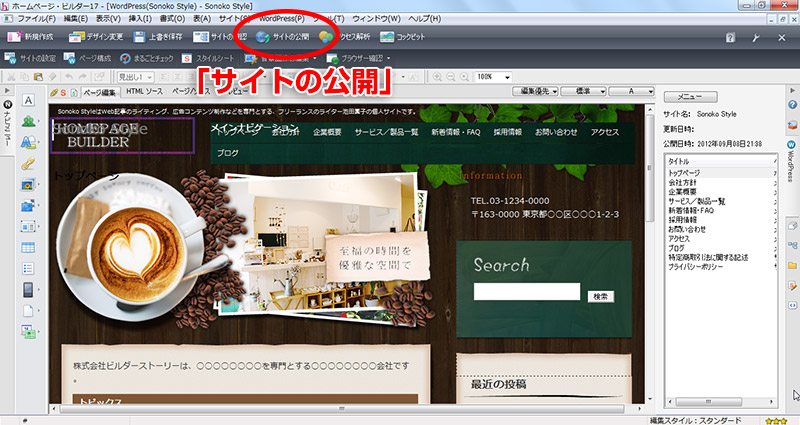
すべてのページを作ったら、画面上部にある「Webサイトの公開」を選択して、アップロードを行います。そしてまたWordPress内の画面でデータの反映を押せば、ひとまずWebサイトが完成します。説明文を書いたり、写真や情報を集めたりする時間を含め、ここまでで2時間ほどです。
あっというまに公開! パソコンとスマートフォン両対応のサイトが完成
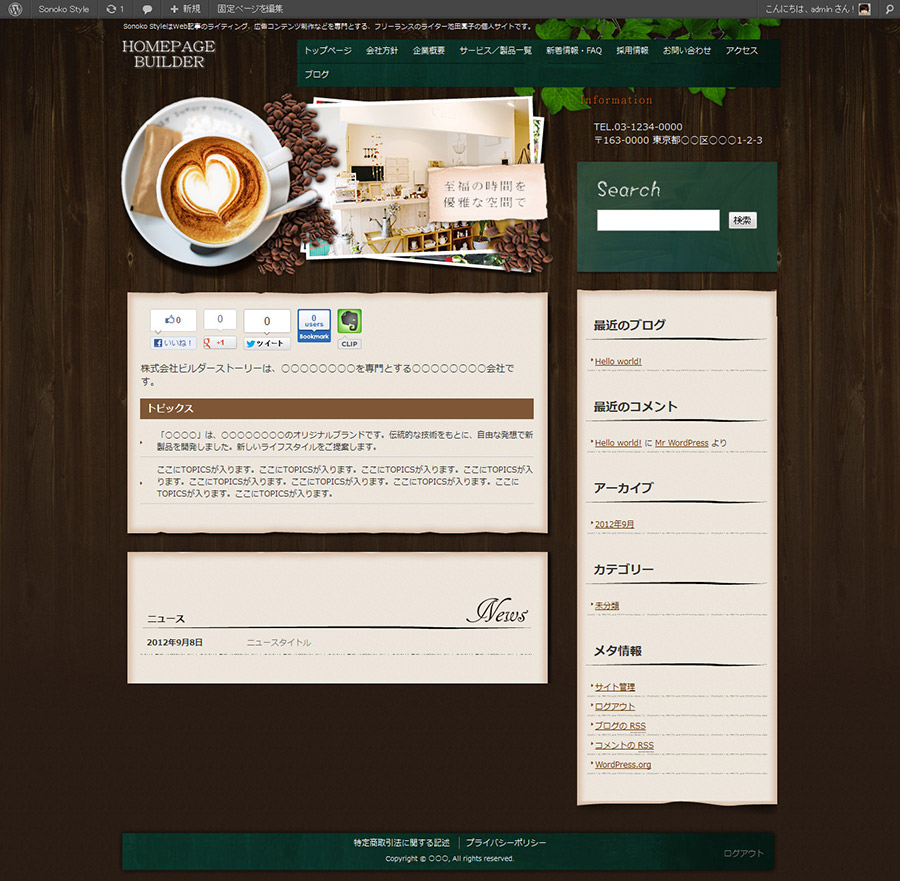
早速Webサイトを公開してみました。これほど短時間でWordPressのWebサイトができるなんて何だか不思議。ホームページ・ビルダー17が持っている、豊富かつお洒落なデザインテンプレートのおかげです。
このホームページ・ビルダー17の素晴らしいところは、何も考えないでもパソコンとスマートフォンの両方に対応したWebサイトにしてくれること。表示する端末の画面サイズに応じてCSSを切り替える「レスポンシブデザイン」が使われているため、スマートフォン用のページやデザインを別途作成する必要がなく、非常に楽です。
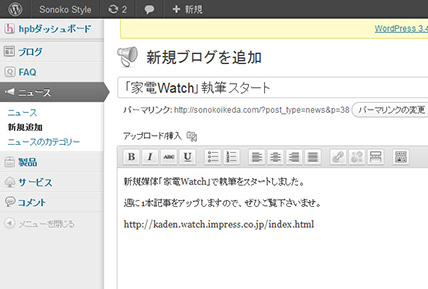
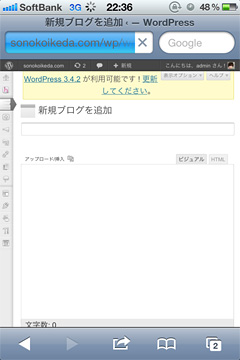
では、サイトに私の近況を投稿してみましょう。ホームページ・ビルダー17でWordPressサイトを扱う場合、デザインの調整などはホームページ・ビルダー17上で行ないますが、記事を投稿・修正したりするのは、Webブラウザーで「hpbダッシュボード」にアクセスして行ないます。「hpbダッシュボード」から、ブログ>新規追加を選択します。タイトルと本文を入力して公開ボタンを押せば、すぐに更新できます。
もちろんスマートフォンのWebブラウザーでも更新可能です。外出中に急ぎで更新したいときには、パソコンで更新するときと同じようにWordPress管理画面から行います。一度Webサイトを開き、トップページ下部にある「ログイン」からWordPress管理画面へ移動しましょう。ユーザ名、パスワードを入れると、スマートフォンからもWordPressにログインできます。
スマートフォンで更新する場合は、ジャストシステムのサポート外ではありますが、スマートフォン用に用意されているWordPress対応アプリを使うのも便利です。WordPress純正アプリをはじめ、多くのアプリが用意されているので、探してみるのもいいでしょう。
Webサイトのデザインリニューアルも一瞬で完了
今回せっかくWebサイトを作ったので、身の周りの人たちへ意見を聞いてみることにしました。私だけの基準だとひとりよがりになっているかも知れません。皆の意見に共通していたのは「仕事用の公式Webサイト感を出すために、池田園子事務所などのという表記も入れるべき」「デザインをパッと見たときに、カフェ関係のWebサイトかと思ってしまう」「何をしているのか、別のページへ進まないと分からない」などといったコメントでした。また「テンプレートをそのまま使っていて個性がない」といった意見も吸い上げることができました。
確かにパッと見て「お洒落っぽい」という理由で、テンプレートを選択してしまったのは事実。また、ヘッダー部分の画像や写真も、テンプレートそのままなので、オリジナリティに欠けています。人はトップページに来た瞬間に、そのWebサイトの印象を決めてしまうもの。となると、ページデザインにも意味を持たせなくてはなりません。ここへ来て、Webサイト全体のデザインを改良しなくてはならない、ということに気付きました。
これは大問題、もしかして全てのページを作り直さなければいけないの!?……ということにはなりませんでした。ホームページ・ビルダー17なら、テンプレートをいじるだけで、すでに公開しているWebサイト全体に一括でデザイン変更を反映できます。
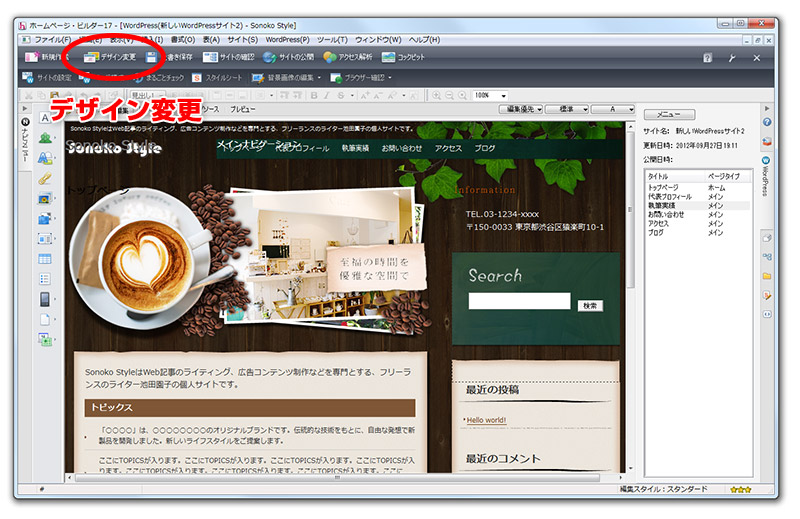
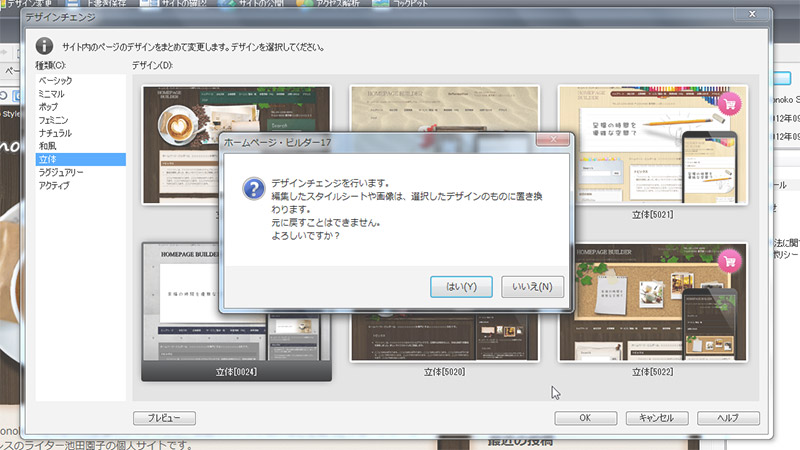
まずホームページ・ビルダー17の画面から「デザイン変更」を選択します。私はライターとして色々なところへ取材へ行き、文章を書くことが仕事です。写真を撮ることもあります。コンテンツ制作という「クリエイティブ感」を出すために、背景が白のシンプルかつ洗練されたデザインをチョイスしました。
-

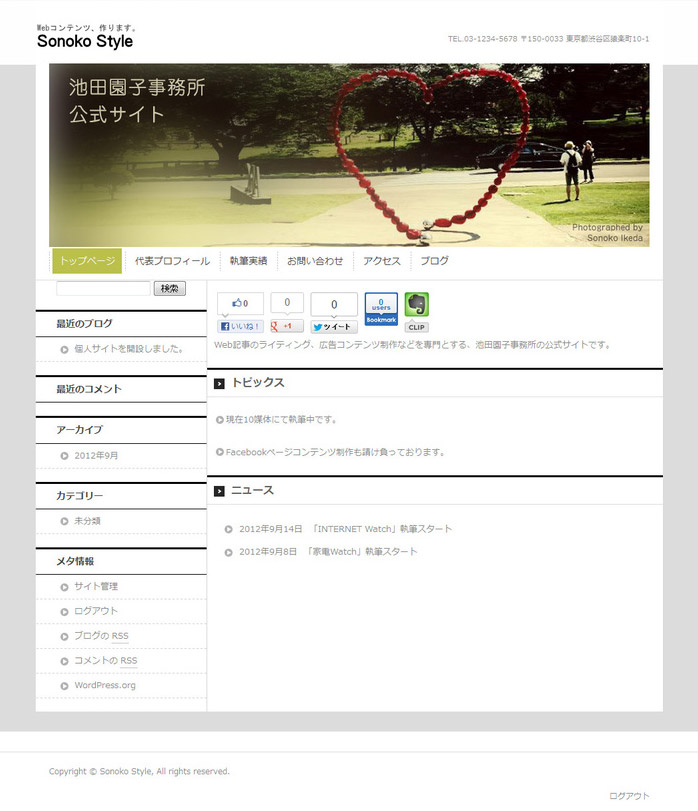
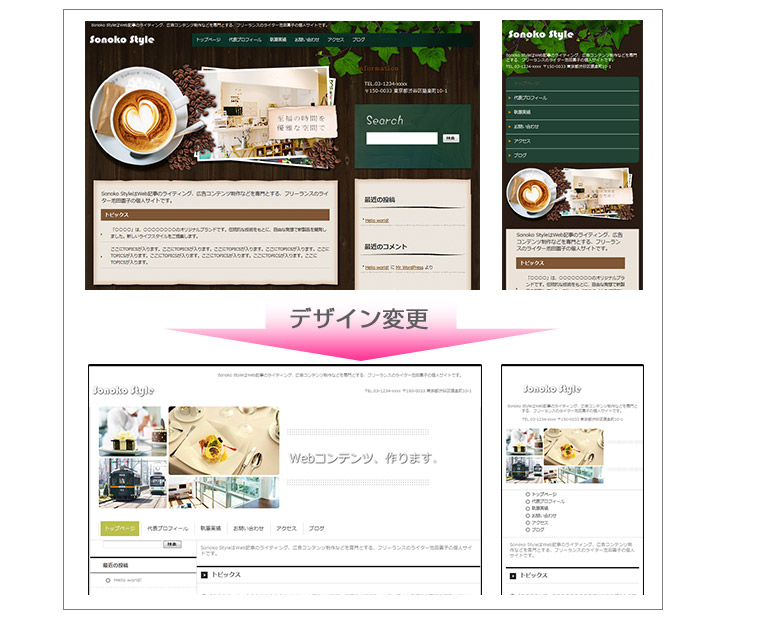
わずかな手間で大きくイメージを変えることができました。
変更されるのはテンプレートのみなので、ページの構成や
すでに投稿した内容はそのまま維持できるのが うれしいところ
場合によっては、ここから一手間かけることでよりオリジナリティのあるデザインに仕上げることもできます。私はヘッダー部分の画像をテンプレートのデフォルトから自作のものと差し替えることにしました。「私は人と人とのつながりを大事にした仕事をしますよ」というのが伝わる写真をセレクト。画像の差し替えは簡単なので、できる限り自分らしさ、もしくは店舗・会社らしさが出る、伝えたいことが伝わるものを選ぶといいですね。
その後は「Webサイトの公開」を選択し、WordPressの管理画面からも変更を反映すれば、Webサイトリニューアルが完了。デザインに悩んだ時間も含めて、ここまでわずか数分です。完成後のWebサイトを見てみると、すべてのページのデザインが、きちんと変更されていることが分かります。従来の方法だと1つ1つのページに変更を加えて、アップロードして……と面倒な工程がありましたが、ホームページ・ビルダーとWordPressの組み合わせなら、最小限の手間でWebサイトリニューアルができました。
疑問点を解決するサポート環境も充実
今回はWordPressの連携機能を使ってWebサイトを作ってみましたが、ホームページ・ビルダー17では、従来通りのCMSを使わないWebサイトも、もちろんサポート。その場合も、フルCSSテンプレートを用いることでデザイン性に優れたページを簡単に作ることができます。
最後に、ホームページ・ビルダー17のラインアップを整理しておきましょう。
ホームページ・ビルダー17のラインアップは通常版、バージョンアップ版、アカデミック版。通常版だけでも4製品あり、通常版1万4800円、通常版 書籍セット1万5800円、通常版 バリューパック1万8800円、通常版 ビジネスパック2万7825円となっています。
たとえば、通常版バリューパックはデザインテンプレートが163種、高品質な写真が500種も用意され、Flashアニメーション作成ソフト、書籍『できるホームページ・ビルダー17』が付いてくるので、こちらも内容的にとてもボリューミーとなっています。用途に応じて選びたいものですね。
万一、ホームページ・ビルダー17を使っていて、疑問点が出てきたときには、ジャストシステムでサポートが受けられます。無償サポートが受けられる回数は製品によって異なっています。電話でもインターネットでも対応しているので安心です。

初心者でも簡単に「いまどき」のWebサイトを構築できる「ホームページ・ビルダー17」。いちど体験版で試してみては
ちなみに、10月5日の発売と同時に無料の体験版がダウンロード可能になるので、是非、ホームページ・ビルダー17の使いやすさを体験してみてください。また、同じく10月5日から、家電量販店のパソコンソフトコーナーでのデモイベントも予定されているそうなので、チェックしてみるのも良さそうです。
私は自力でWordPressのWebサイトを作った経験がありますが、ホームページ・ビルダー17を使うと、圧倒的に素早く作れてしまうことに驚きました。難しい設定に苦労し、ひたすら悩んだあの時間は一体何だったの……とボヤきたくなるほどです。あまりインターネットに詳しくない方でも、WordPress初心者でも、ホームページ・ビルダー17を使用して、ブログ感覚で簡単に更新できるWebサイト制作に挑戦してみてはいかがでしょうか。
 ■池田園子 1986年生まれ。岡山県出身。2005年に上京。楽天でポータルサイト運営、某ITベンチャーでメディア運営を経てフリーのライターに。Web、ガジェット、新しいモノ、会社、働き方、恋愛、イケメン系のネタを主に書く。コミュニケーション全般が好きで、人が好き。愛用カメラはPENTAX K-rとRICOHのCX4。取材で人を撮り、散歩しながらも撮っています。
■池田園子 1986年生まれ。岡山県出身。2005年に上京。楽天でポータルサイト運営、某ITベンチャーでメディア運営を経てフリーのライターに。Web、ガジェット、新しいモノ、会社、働き方、恋愛、イケメン系のネタを主に書く。コミュニケーション全般が好きで、人が好き。愛用カメラはPENTAX K-rとRICOHのCX4。取材で人を撮り、散歩しながらも撮っています。